Блог о графическом дизайне: айдентика новых брендов, интересные редизайны, работы известных студий.
Тут же вы можете детально ознакомиться с процессом создания логотипов в Логологике.
Логотип для магазина молодёжной атрибутики
Задача была сформулирована в техническом задании. Вот его основные пункты:
- название торговой марки – Friends Only
- область деятельности – розничная торговля пирсингом (основной ассортимент) и молодежными аксессуарами (кепки, шапки, часы, лавовые лампы, солнечные очки, ремни, обложки, амулеты, кальяны и тд.)
- целевая аудитория – молодежь с непонятным доходом от 16 до 22 лет, встречаются неформальные личности, фрики.
- предпочтительные цвета – чёрный, белый, тёмно-серый.
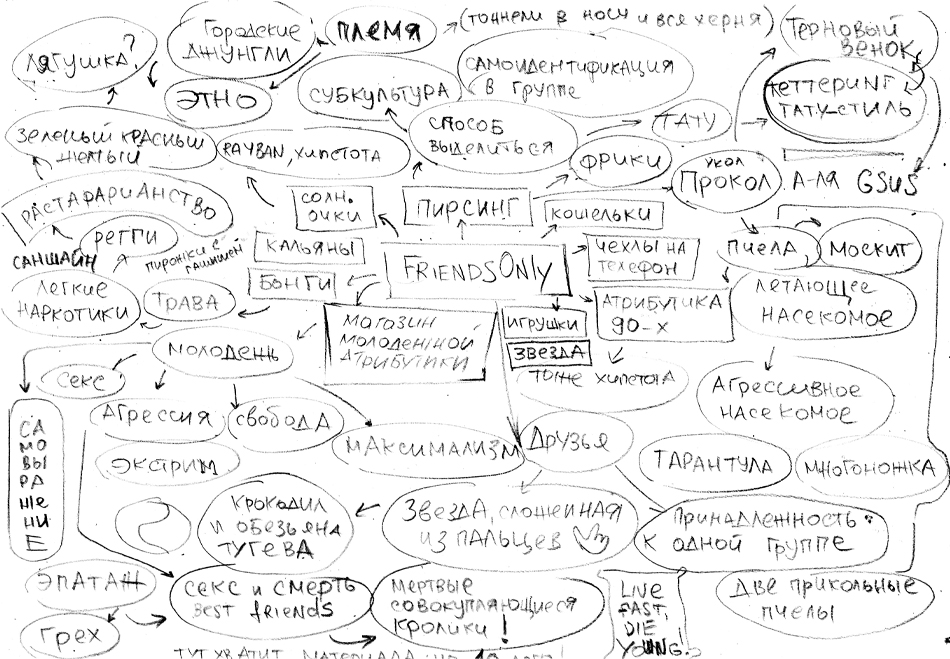
Итак, задача ясна. Я приступил к созданию карты ассоциаций, которой я сегодня уделю чуть больше внимания, чем обычно. Вот она:

Я получаю фидбэки на свои посты, и некоторые из них касаются, в частности, карты ассоциаций (далее просто карты). Несколько раз получал примерно такое: «Нарисовал карту ассоциаций размером со стену, а толка от неё нет никакого, что я делаю не так?». Действительно, неправильный или формальный подход к созданию карты может не только не облегчить работу, но и, наоборот, затормозить ее. В чём же проблема? Проблема, как правило, в том, что составляя карту, необходимо как можно больше расширить область возможных ассоциаций, открыть все возможные аспекты поставленной задачи.
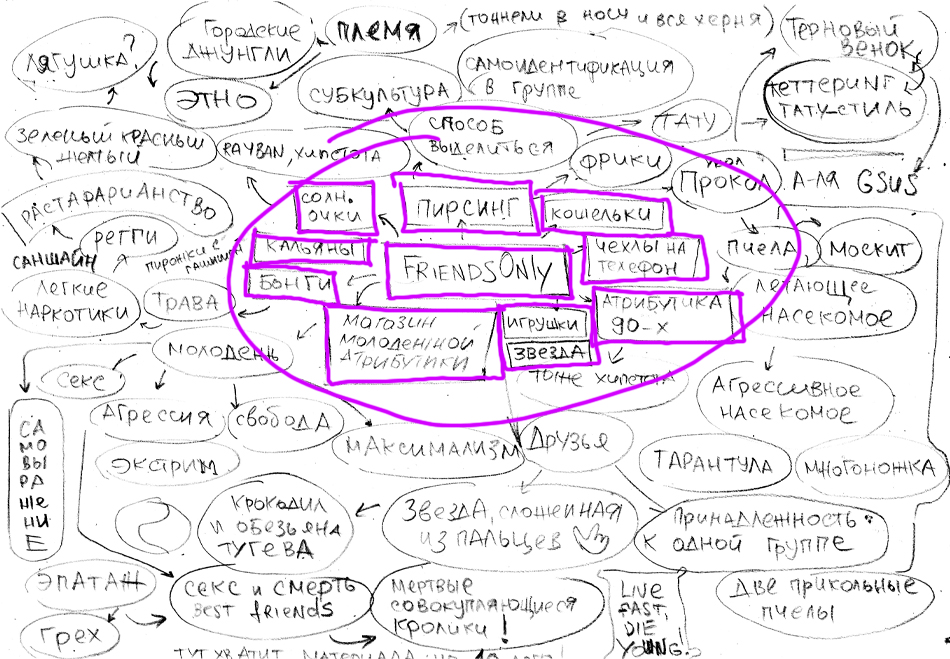
Для этого необходимо, прежде чем приступать к генерации собственно ассоциаций, выписать на карту все доступные связанные с задачей понятия, слова, категории, которые можно взять из технического задания или беседы с заказчиком. Я выделил их на картинке цветом:

Получается своеобразное смысловое «ядро», вокруг которого формируется ассоциативная сеть. Такое «ядро», постоянно находясь перед глазами, дает необходимую пищу для генерации ассоциаций.
При отсутствии смыслового «ядра» непосредственно перед глазами, можно зациклиться на поиске ассоциаций именно к названию торговой марки, что приведет к сужению поля возможных ассоциаций и затруднит составление карты.
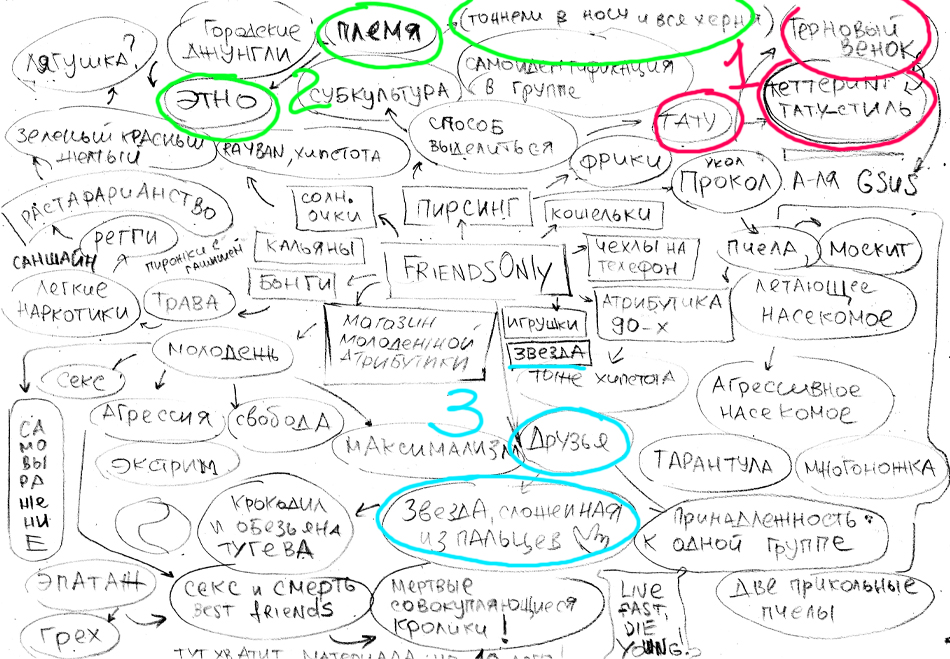
Правильно составленная карта ассоциаций дает достаточно идей, чтобы можно было выбирать. Я остановился на этих:

Дальше можно прекращать растекаться по древу и начинать рисовать. Конечно, на деле всё не происходит так стремительно, как это может показаться. Между картой ассоциаций и первыми эскизами, как правило, проходит какое-то время, необходимое для того чтобы выбранные идеи оформились в воображении.
Первый вариант – скрещённые терновые венки:

Отрисовываю более презентабельно:

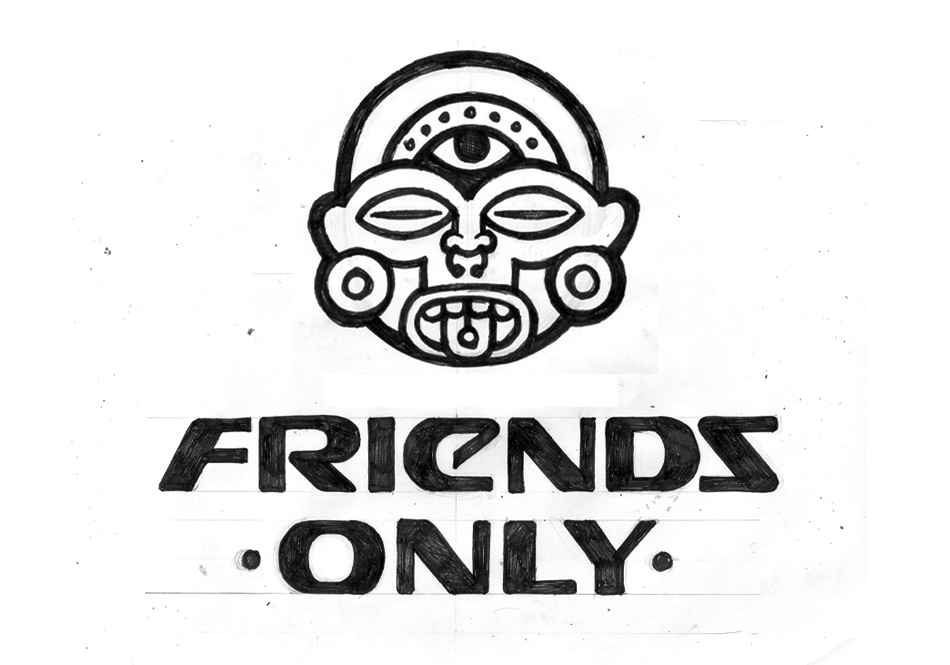
Второй вариант основан на изображении человеческого лица с разнообразными элементами пирсинга в смешанном стиле индейского и африканского изобразительного искусства.
Первый набросок…

…разные варианты лица…

…и готовый эскиз:

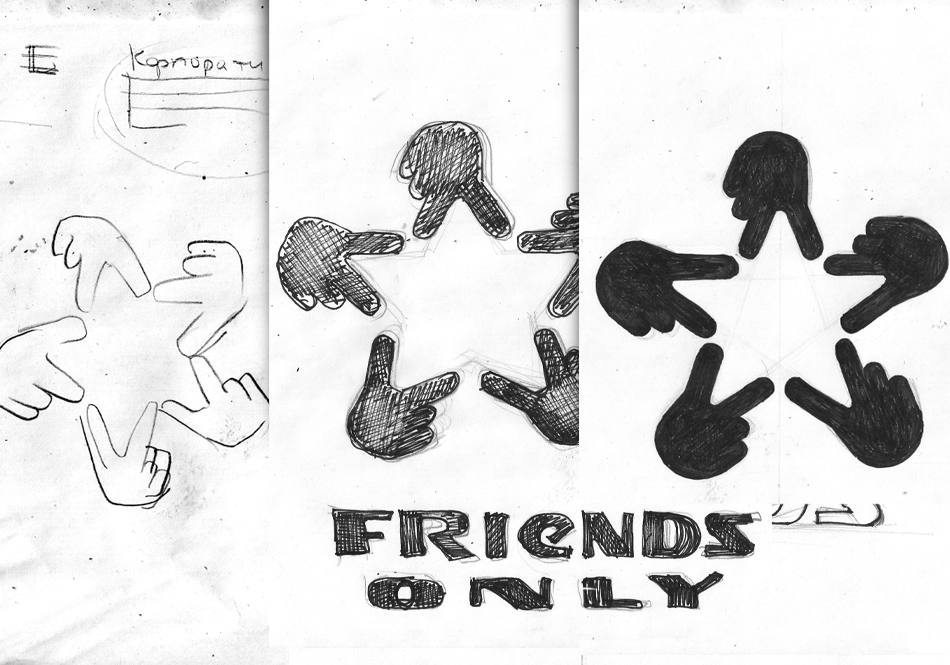
Третий вариант непосредственно отрабатывает название ТМ и пожелание заказчика видеть в логотипе звезду:

Шрифт из второго варианта неплохо подходит и к этому.

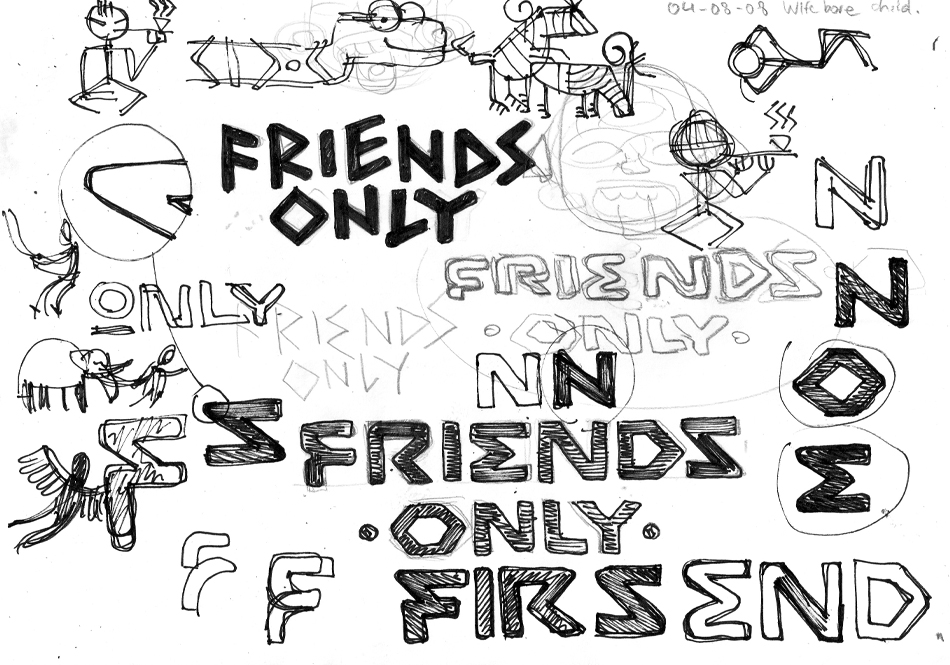
Заказчик выбирает второй вариант с лицом, но просит "поиграть шрифтами". Ищу новые формы шрифтового решения.

То, что вверху слева, отбрасываю, ибо совсем перебор. Моя идея относительно шрифта заключалась в объединении архаики и футуризма.


Общая композиция с новым шрифтовым решением:

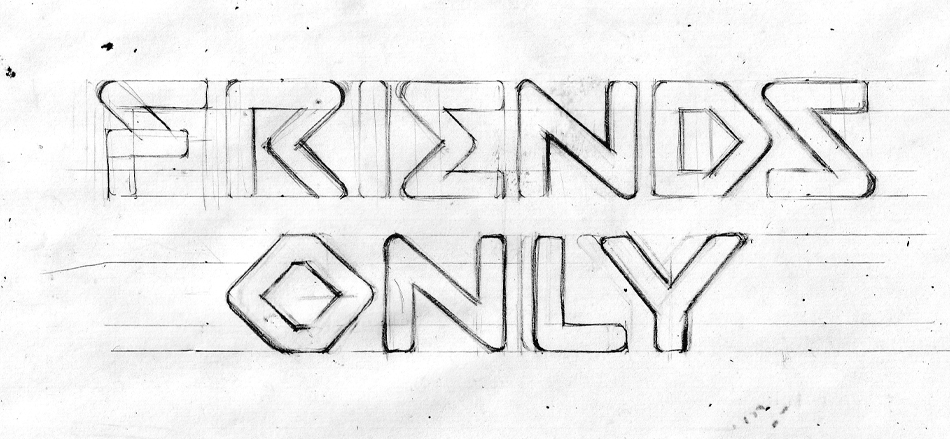
Заказчик решается вернуться к прежнему шрифтовому решению. Дорабатываю его, применяя некоторые удачные находки из второго варианта.

Сохраняю общий вид, контраст первого варианта, исправляя некоторые буквы. Стараюсь обобщить построение отдельных букв, сильнее проявить индивидуальный характер шрифта.


Показываю доработанный эскиз заказчику – всё нравится.

На этом работа с эскизами закончена, приступаю к отрисовке логотипа в векторном редакторе.
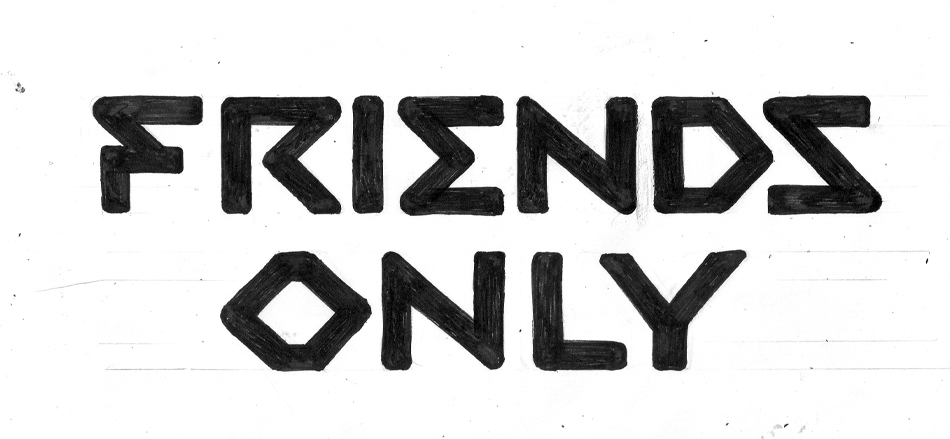
Начинаю со шрифтового решения:

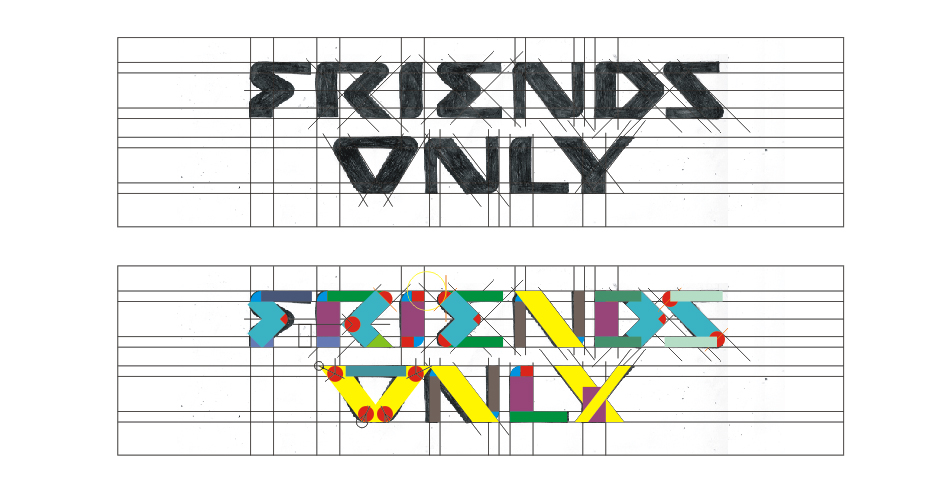
Рисуя шрифт на бумаге, я опираюсь, в основном, на визуальное восприятие, намечаю только основные, базовые линии, а начиная работать в векторе, стараюсь основываться на жестком модуле, использовать как можно меньше разных элементов (если речь не идет о рукописном шрифте, конечно). Для наглядности я выделил разные элементы цветом.

Как видно, результат получился топорным, требующим отойти от жесткого модуля. Хоть мне и придется нарушать самим же установленные правила построения шрифта, лучше вначале заложить общий модуль, чтобы потом в некоторых местах от него отказаться ради оптических компенсаций и эстетических соображений, чем изначально делать все на глаз и получить бессвязную, ни на чём не основанную, конструкцию.
Промежуточный результат достигнут. Перехожу к знаку.

Поскольку знак полностью симметричный, можно нарисовать половину и отзеркалить.

Собираю шрифтовое решение и знак в общую композицию.

Параллельно с доработкой шрифта инвертирую знак – так он выглядит цельнее и правдоподобнее (видимо, потому что африканские маски, как правило, тёмные со светлым рисунком).

Увеличиваю контрастность шрифта.

Заново выстраиваю деформированные в процессе ручной доводки окружности и оставляю логотип полежать.

Кернинг шрифтовой части.

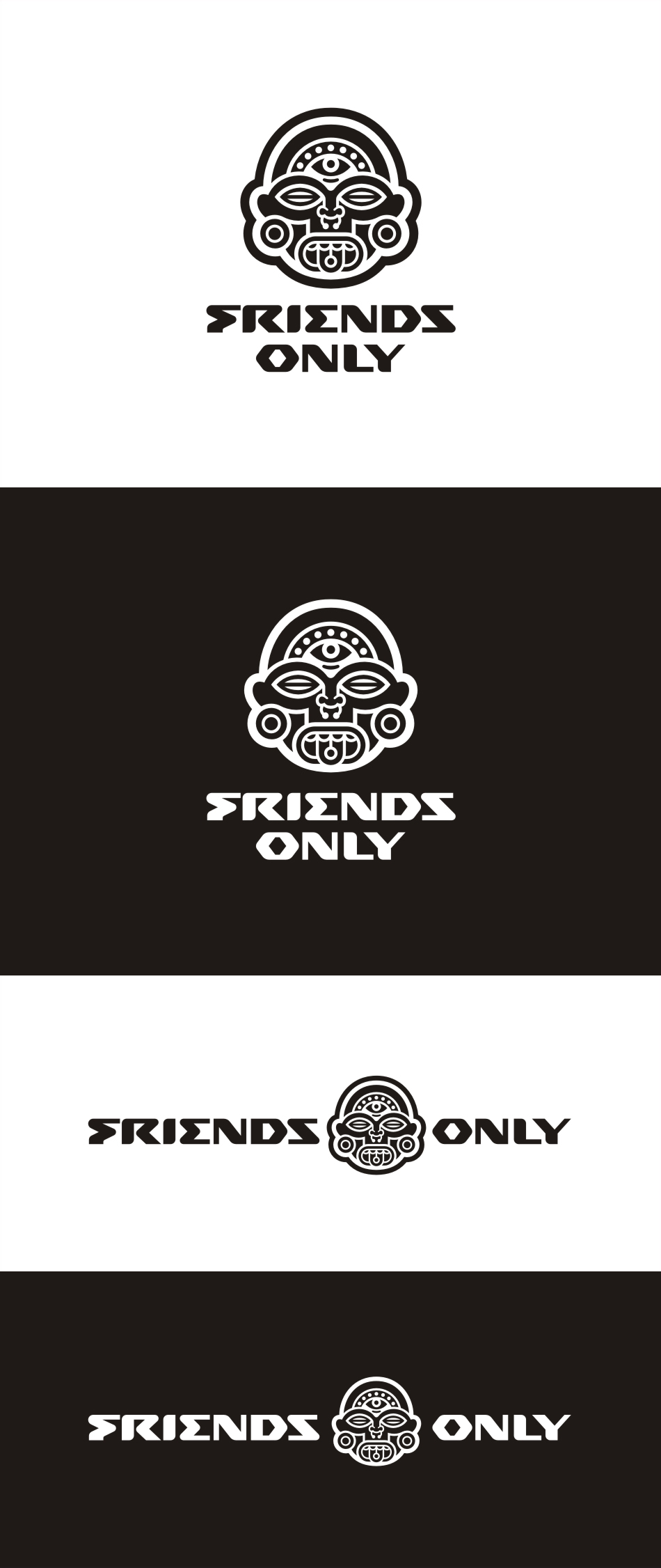
Подбираю оптимальное отношение шрифтовой части к знаку, делаю вариант для тёмного фона (в нём пропадает внешняя обводка и из-за этого чуть скорректирована композиция), горизонтально-ориентированный вариант. Логотип готов, заказчик доволен.

Спасибо за внимание, следите за развитием блога – дальше будет ещё интереснее.
Проектирование логотипа для туристического сайта
Логотип для браузерной игры.
- Анонимно | 02.04.2013 | 14:59Зачет, биджо, очень качественно все доносишь!!! Очень нравится блог!ответить
- Анонимно | 02.04.2013 | 16:27от души, биджоответить
- Анонимно | 02.04.2013 | 15:38отлично подано и сделаноответить
- Анонимно | 02.04.2013 | 20:29да, тоже читаю всегда с удовольствием. никак не научусь карту ассоциаций составлять ^^ вот смотрю запоминаю. Спасибо за пост.ответить
- Анонимно | 04.04.2013 | 23:47Обожаю Вас читать и смотреть ^^ Спасибо за вдохновение , и результат отличный ! Марусяответить
- Анонимно | 08.04.2013 | 10:05Огромное спасибо!ответить
- Анонимно | 08.04.2013 | 16:49Очень доходчиво, очень красочно, очень интересно. Спасибоответить
- Анонимно | 14.04.2013 | 17:00Спасибо за вашу работу, очень интересно и полезно для начинающих.ответить
- Анонимно | 29.09.2013 | 22:25круто но долгоответить
- Анонимно | 18.01.2014 | 02:05Отличная работа!ответить